ブログのURLをSNSでシェアしたら、コクーンのテーマ画像が表示された人むけ
ツイッターで心優しいフォロワーさんがせっかく私のブログを紹介してくれたのに、コクーンのテーマ画像が表示されてしまいました。
記事のURLをツイッターでシェアするとアイキャッチ画像が表示されるので、ブログの”ホームイメージ”が設定されていないことに今の今まで気づかなかった、、、。
私のブログを紹介してくださって&ブログの不備に気づかせてくれて、本当にありがとうございます。
今回は何を設定すれば、ちゃんとホームイメージが表示されるのか解説します。
原因

”ホームイメージ”を設定していなかったので、デフォルト設定のcocoonのイメージ画像が表示されました。シンプルに設定し忘れです。
上の画像のように、『コクーン!!!』と表示されたので、びっくり。
私の場合そもそも”ホームイメージ”という単語も知らなかったので、致し方なしです。
それでは本題の、解決方法について。
解決方法
ホームイメージは、ワードプレスに画像を設定するだけで、変更できます!
手順はたったの2つ。
①画像を作成
②ワードプレスに設定
画像を決めて(作って)、設定するだけです!簡単!
①画像を作成
まずはホームイメージとして使いたい画像を決めます。どんなサイズの画像を用意すれば良いのかわからなかったので調べたところ、特に規定はなさそうなので1200px × 630pxの画像を用意しました。
私はPexelsの画像にCanvaでブログのタイトルと少し装飾を追加して、こんな感じになりました!

②ワードプレスに設定する
次にこの画像をワードプレスに設定します。

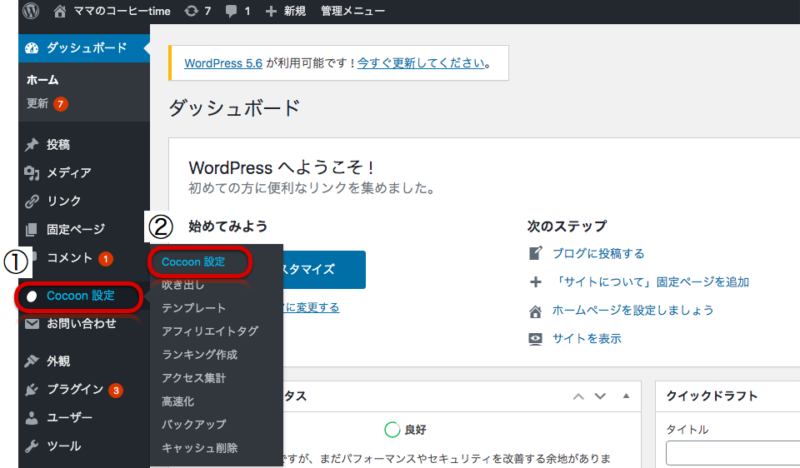
ワードプレスでダッシュボードを開き、Cocoon設定>Cocoon設定をクリック。

そして、OGPをクリックします!
OGPとは「Open Graph protocol」の略称です。 FacebookやTwitterなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。
ワードプレスより引用
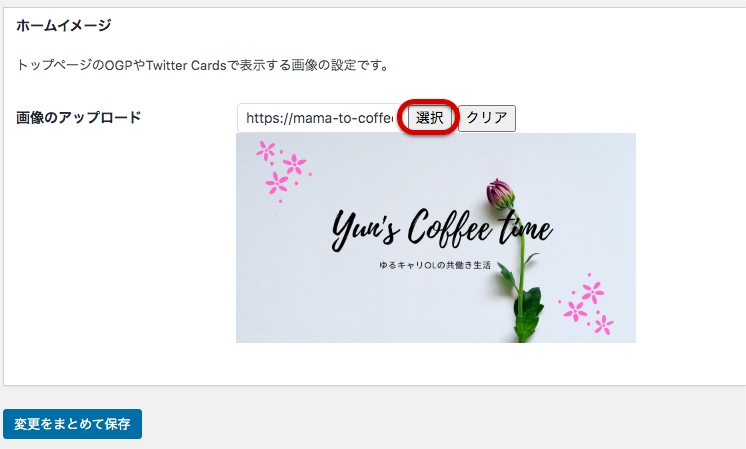
そのままスクロールすると『ホームイメージ』と出てきます!

選択をクリックして、ホームイメージに設定したい画像を選択!
最後に、『変更をまとめて保存』をクリックして完了です!!
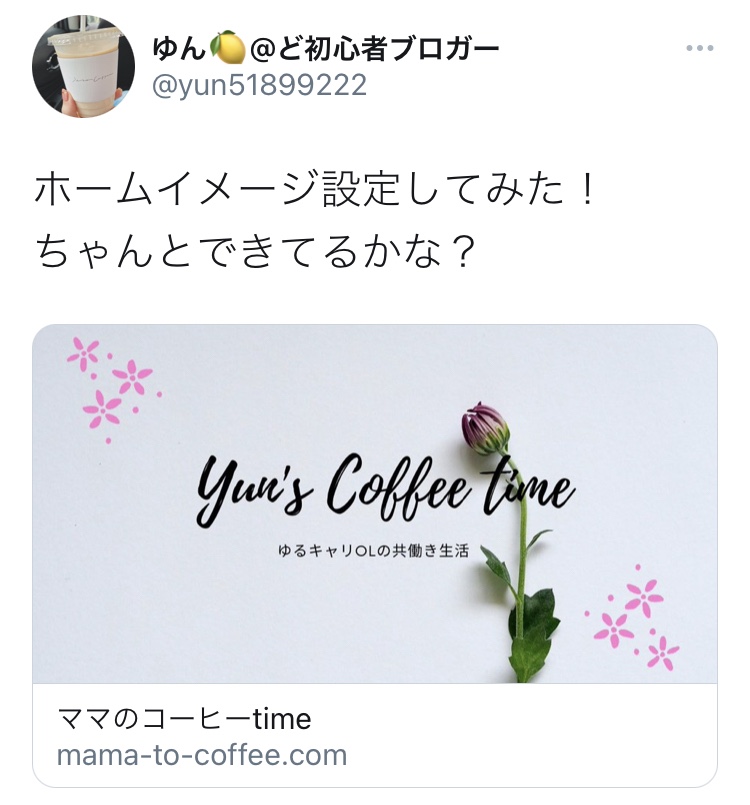
試しにツイッターに投稿してみました⇩

ちゃんとcocoonのイメージ画像から、指定した画像に変わりました!!完了です!
まとめ
今回は、ブログのURLをSNSでシェアした際にテーマ画像が表示されてしまう方むけに、対処方法(ホームイメージの設定方法)を説明しました。
ワードプレスは設定する箇所が多いので、つい漏れてしまう事がありますが、使いながら修正していく事も大事です!
どんどん触って、うまく使いこなしましょう!
.jpg)


コメント